Depending on the context, when people talking about image resolution, or resolution alone, it can refer to several ideas.
We all know that a 1080p video has a resolution of 1920x1080, meaning each still frame of the video has 1920 pixels horizontally, and 1080 pixels vertically. In image editing applications such as Photoshop, the width and height of the image are referred to as dimensions, while the resolution is measured as pixels per inch (PPI) or pixels per mm.
Due to the marketing strategy of the camera and mobile phone manufacturers, the concept of megapixels is associate with image resolution in one way or another. There is an illusion as if cameras with more megapixels will generate better quality images.
Does image resolution decide the image quality? What is PPI? What is the difference between PPI vs DPI? What image resolution should I set for photo print?
PPI vs DPI
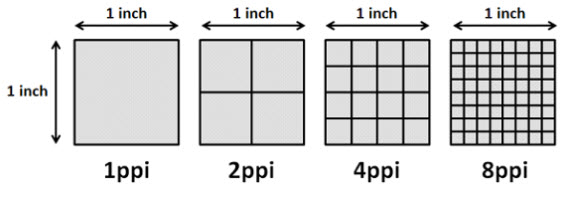
PPI: Pixels per inch. When used to describe a screen (smartphone screen, computer monitor, TV screen, etc.) it means the density of the pixel. It can also mean the pixel density of a digital image.
DPI: Dot's per inch. It signified how many dots there are in a printed inch. The more dots per inch, the higher the quality of the print, since there is more detail and sharpness.
For printing or correctly fit image in design software (such as Adobe InDesign), read How to Increase the DPI of an Image.

Megapixels vs. Maximum Print Size Chart

Megapixels = Total number of pixels (width x height)/1 million
For instance, 2048x1536=3,145,728 and thus it is about 3 megapixels.
Can You Measure Pixels in Sizes
To answer this question, you need to specify the context. In fact, the "pixel" is a portmanteau word of photo and elements. It was first used in 1965 by Frederic Billingsley to refer to the smallest distinguishable units in an image.
For a camera, the pixels can refer to the photosite on the image sensor or the pixels being captured by the camera. The photosites do have sizes, measures in microns. For the digital image, after you imported it to the computer, you can set its printing sizes by DPI, or decide its PPI for web display. For screens, the perceived image quality is influenced by the screen resolution (in pixels), PPI, and viewing distance.
Measure Pixels in Digital Images
In the digital world, pixels don't have length or width. Using pixels to describe sizes is problematic, and is the pitfall you need to avoid in the first place. The reason is, different screens have different pixel densities.
Android introduces density-independent pixels (dp) to tackle the issue. 1 dp is one pixel on a baseline density 160 dpi screen (also known as the medium-density screen). When it's 240, it's 2x the render scale.

For iPhone, the 1x render scale corresponds to a pixel density of 163PPI, and 2x, 3x render scale are relative ideas. Below is a list of PPI of different iPhone and iPad models.

Measure Pixels of a Camera
When we talk about the pixels of a camera, it can mean two things: 1. How many pixels are there on the sensor of the camera, and in that sense, it is actually called photosite. 2. How many pixels of resolution the camera is capable of capturing.
For the photosites, the size of the pixels is measured in microns, from 1 micron to 14 microns, and so on. The photosites on the sensor can record information of light rays, the larger the size of the photosites, the better the image quality captured, when other conditions are the same.
Below is an illustration of the sensor on different devices, from the small sensors on mobile phones to Full Frame and Medium Format sensors on high-end cameras.

As you can see, devices with the same megapixel do not necessarily produce similar image quality. For instance, iPhone 6s has a 12 megapixel BSI sensor, and the photosite is 1.22 microns; and Nikon D700 also built-in with a 12-megapixel sensor, and the photosite is 8.4 microns, producing better image quality.

Please note that the size of the sensors can vary. For instance, the medium-format for Hasselblad, FUJIFILM, LEICA is not the same, and there are variations even among the various models of the same brand.
Pixel Density: Calculate PPI of the Screen
To calculate the PPI, you need to know the display resolution (such as 1920x1080), and display size (measured in inches of the diagonal, such as a 4.7 inch iPhone).
According to the Pythagorean theorem, diagonal = square root of (width^2 + length^2).
PPI = diagonal in pixels/diagonal in inches.
The Pixel Density Formula is shown as below:

For instance, we know that the 4.7" iPhone 8 has a resolution of 750x1334, then what is its PPI?
- diagonal(pixels)=√(750^2 + 1334^2)
- diagonal(pixels)=√(562,500 + 1,779,556)
- diagonal(pixels)=√2,342,056
- diagonal=1,530.37 pixels
- PPI=diagonal (pixels)/diagonal(inches)
- PPI=1,530.37/4.7=325.6, round up to 326
Manage PPI Settings in Image Processing Software
It is common sense that when you enlarge a photo, there are fewer pixels in one inch. However, since photo processing software such as Photoshop can use an interpolation algorithm to create extra pixels, it is your choice to enable the resampling option or not.

When the resample is unchecked: if you increase the width of the image, the dimension stays the same (4000px x 3000px), while the PPI decreases. That's because the total number of pixels is still the same as the original image, and you are enlarging the printing size (measured in inch), so there will be fewer pixels in an inch.

Enable Resample: PPI will stay the same as designated by you. For instance, 180 PPI as shown in the picture above. If you increase the width value, to make sure there are 180 pixels per inch, the dimension of the image will increase from 4000px x 3000px to a larger value. The increased pixels are interpolated by Photoshop based on the algorithm you choose.
About Resampling Algorithm
As already explained above, if you want to keep a certain PPI, and change either the picture dimensions or the printing size in inches, you need to tick Resample. Photoshop will create extra data to fill up the pixels when you resample up and delete pixels when you resample down.
Depending on how you want the software to interpolate the pixels that weren't there in the original version, there are several algorithms to choose from:
- Nearest Neighbor: it simply replicates the pixels, making it the fastest among other options. If the artwork are pixelated work on purpose, then this option is suitable since it will create a jagged effect.
- Bilinear: it uses the averaged value of surrounding pixels to create the new pixel. Bicubic: it also bases the new pixel color on the surrounding pixels, but in a way more precise and with more tonal gradation than the above two.
- Bicubic Sharper: it reduces the image dimensions while sharpening it with interpolation.
- Bicubic Smoother: it increases the image dimensions while smoothening out the aliasing.
- AI-powered algorithms for image sharpening and upscaling: ESRGAN, waifu2x, Anime4K, SRMD, RealSR, etc
Actual PPI vs Effective PPI
What happens when you drag the following two pictures into InDesign? Both the blue picture and the red picture are 1000 x 1000px, yet the ppi for the blue square is 300ppi, and 72ppi for the red one.

When you drag them into InDesign, the red one is much larger than the blue one, almost 4 times as large as the blue one. Because there are fewer pictures in one inch, and 1000 pixels will need more inches than the blue one.
If you resize the red picture, downscale it to the size of the blue one, then you shall see that the effective PPI (current PPI) is 300, and its actual PPI (the PPI of the original file) is 72.
This explains the scenario when you add two pictures of the same resolution (measured in pixels) into Photoshop, InDesign or the like, the pictures may become different sizes on the screen because the actual PPI is not the same.
Photo Print Quality vs Capture Resolution
If DPI is set the same for the printing, the capture resolution will influence the image quality of the photo print. Below is a list of ratings, you can use it as a reference.

- 1-Crap: the print will be pixelated with distinguishable blocks.
- 2-Ok: it looks ok, but nothing more.
- 3-Not bad: there is a certain degree of details preserved.
- 4-Good: there are more details preserved, and look nice unless you use magnifiers to zoom in on an area.
- 5-Excellent: enough for most purposes.
- 6-Studio quality: high-quality print, perfect to frame and hang in on the wall for display.
Besides these factors, the viewing distance can also influence your choice. See detailed explanations below.
PPI, DPI & Viewing Distance
When viewing an image from a certain distance, the human eye cannot differentiate the pixels from one and another. This is how Apple got the idea of its trademark "Retina" display. When you hold the device about 10 inches away from the eye, 300PPI is the number that the human eye cannot distinguish between pixels.
You can use pixel density and viewing distance calculator to check the values. Simply enter the dimension of the screen display in pixels, and its diagonal (display size in inches), and hit the calculate button. It will yield the PPI of the display device, and the viewing distance that makes it a retina display.

Therefore, when you are trying to figure out how many DPI do you need to print an image, besides caring about the size of the work, also think about how far away the artwork is intended to be viewed. The ideal DPI is not always 300 DPI. For instance, there are large outdoor ads that are meant to be viewed much further away than posters and paintings.
Below is a list of the viewing distance and the corresponding minimum requirement of the DPI which the human eye cannot distinguish, and won't appear pixelated or of low resolution when viewing from that distance.

As you can see, image resolution is a cover term for several concepts. You will know what others are talking about by inferring from the context. In general, image resolution is about the detail that an image preserves. Always make sure if it's about the devices' sensors, the screen displays, the digital image processing, or printing.







